※本記事ではプロモーションを実施している場合があります

プライバシーポリシーって何?
どんな内容で書けばいいのかわからない…
コピペできるテンプレートがほしいな…
こんにちは!おとはです。
ブログを運営するうえで「プライバシーポリシーが必要」と聞いたものの、どんな風に書けばいいのかわからず悩みますよね。
そこで本記事では、プライバシーポリシーのテンプレートを公開し、ブログが初めての方でも簡単に作れるよう解説しています。
プライバシーポリシーを設置しないと以下のようなリスクが出てくるので、後回しにせず今すぐ自分のサイトに設置しましょう。
- 法的トラブルの可能性
- 個人情報の取り扱いが不透明なため、読者の信頼を失う
- Googleアドセンスなどの広告サービスで、審査が通らない
- SEO評価の低下

テンプレートを活用すれば10分で完成するから迷わず作ろう◎
プライバシーポリシーとは
1000×750-24-e1739847192580.webp)
プライバシーポリシーとは、個人情報をどのように取り扱うかについての方針を公表したものをいいます。

別に個人情報をもらってないから作らなくてもいいよね?
結論、これから本格的にブログを運営するなら、プライバシーポリシーは今から作っておきましょう。
なぜなら、Googleアナリティクスでアクセス解析を行ったり、お問い合わせフォームで名前やメールアドレスを入力してもらう機会が増えてくるからです。
また、広告を貼って商品やサービスを紹介したときに読者とのトラブルを避けるためにも、プライバシーポリシーの設置は必須です。

わたしもサイトの下の方に設置しているので参考に見てみてね。
プライバシーポリシーのテンプレート
今回は、以下サービスとツールを利用する想定でテンプレートを作成しました。
そのままコピーしてOKですが、自分が運営しているブログの状況に合わせて、内容を修正してくださいね。
- Googleアナリティクス
- Amazonアソシエイト
- A8.net
- 楽天アフィリエイト
- お問い合わせフォーム
- コメントフォーム

作り方は次の章で解説しているよ⋆꙳
プライバシーポリシーの作り方2ステップ
プライバシーポリシーを作る方法は、大きくわけて次の2ステップです。
- 固定ページでプライバシーポリシーをつくる
- プライバシーポリシーをサイトに設置する

読みながら実践してみてね◎
ステップ1.固定ページでプライバシーポリシーをつくる
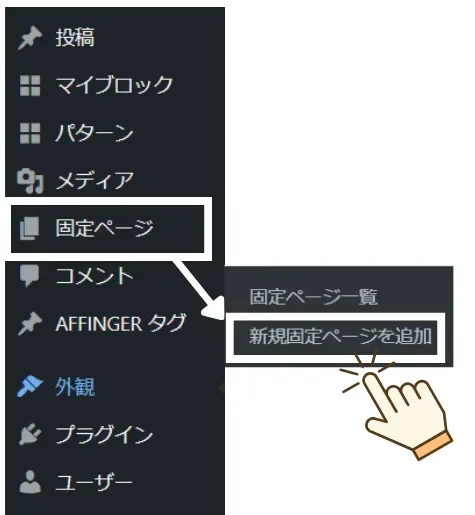
- 「固定ページ」▶「新規固定ページを追加」をクリック
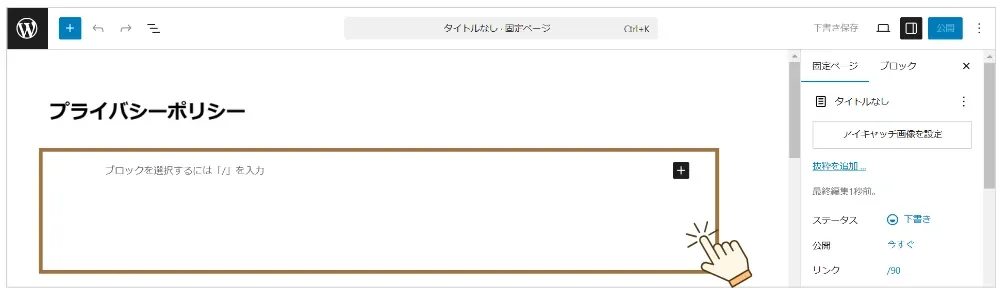
- タイトルに『プライバシーポリシー』と入力する
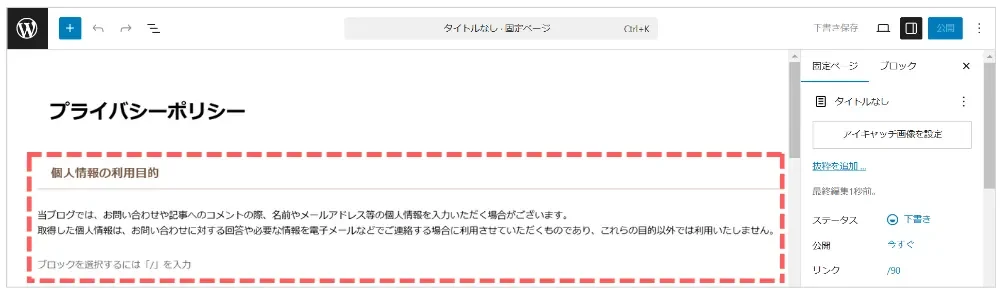
- 本文に、先ほど紹介したテンプレートをコピーして貼り付ける
- テンプレートを一通り読んで、自分のサイトに合わせた内容に変更する
- ※特にテンプレの赤字部分は、自分が利用しているASPサイト名に書き換えてくださいね
- ※Amazonのアソシエイトでない場合は、文言を削除しましょう

- 画面右上の「設定」▶「リンク」▶『privacy-policy』と入力する
- ※SEO対策のため、日本語ではなく英語にしましょう

- 「公開」をクリック

これでプライバシーポリシーの記事が完成! 次はサイトに設置していくよ。
ステップ2.プライバシーポリシーをサイトに設置する
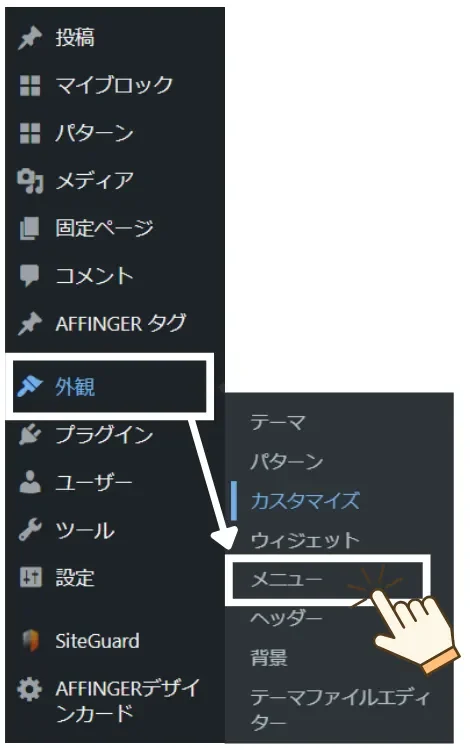
- 「外観」▶「メニュー」をクリック
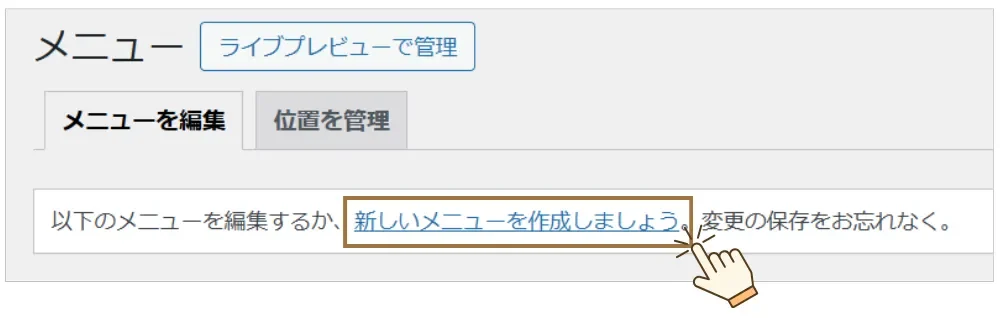
- 「新しいメニューを作成しましょう」をクリック
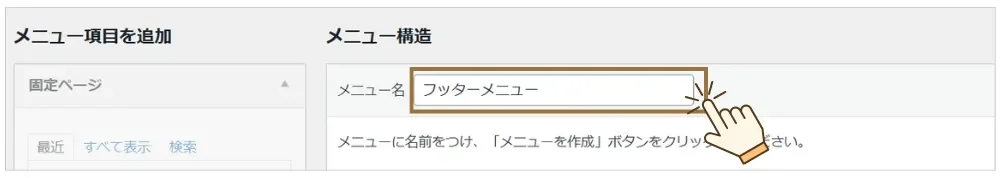
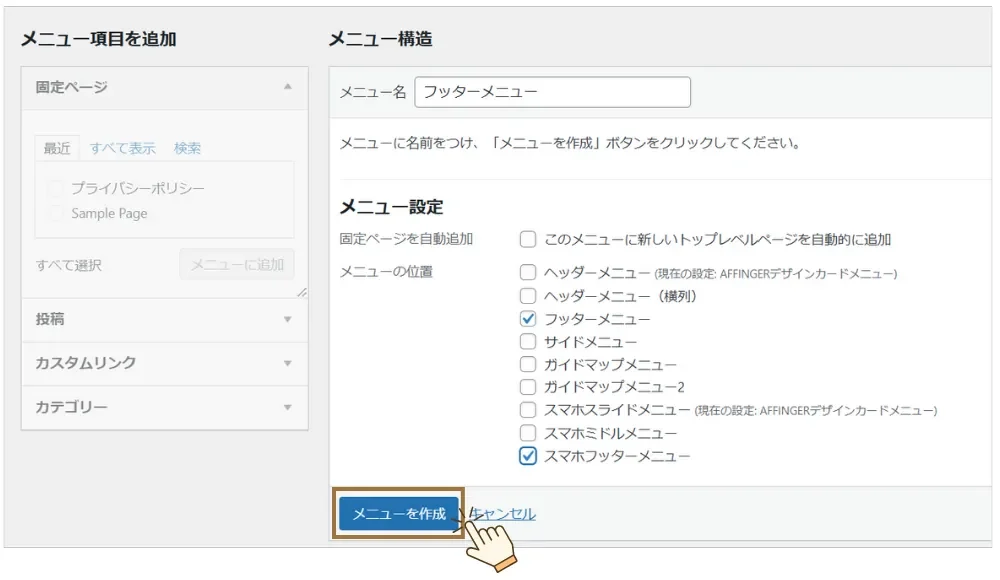
- メニュー名に「フッターメニュー」と入力する
- ※メニュー名はなんでもOKですが、ここは分かりやすいように「フッターメニュー」としています

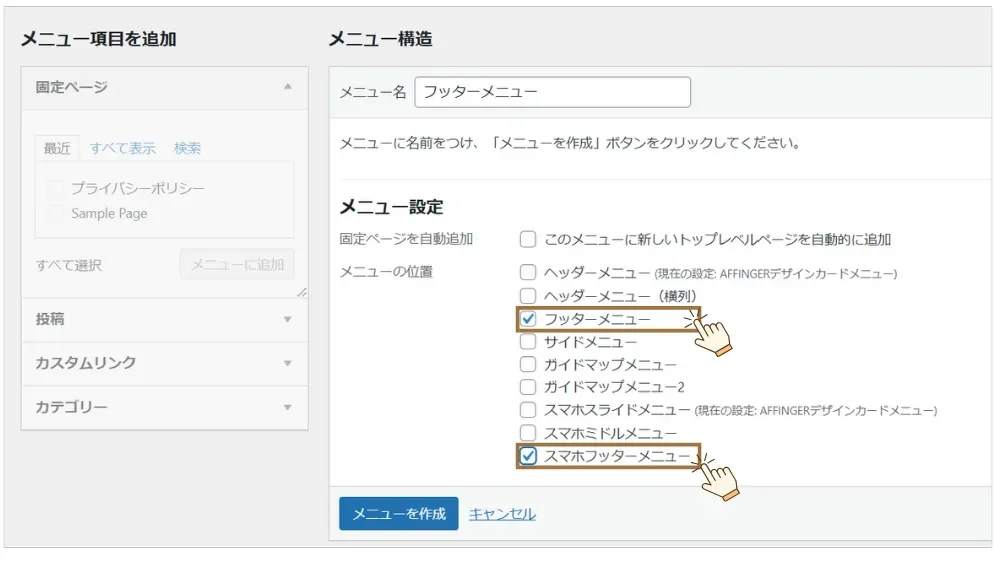
- 「フッターメニュー」と「スマホフッターメニュー」を選択
- ※お好みでOKですが、ここではサイトの1番下に設置したいのでこの2つを選択

- 「メニューを作成」をクリック
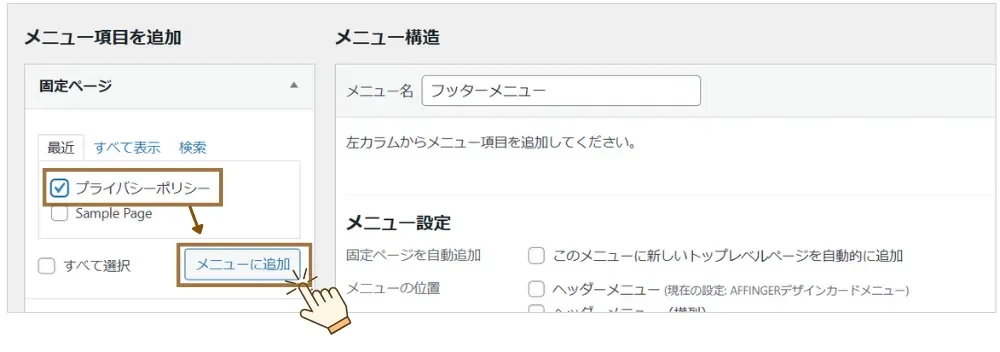
- 画面左にある「プライバシーポリシー」にチェックを入れて「メニューに追加」をクリック
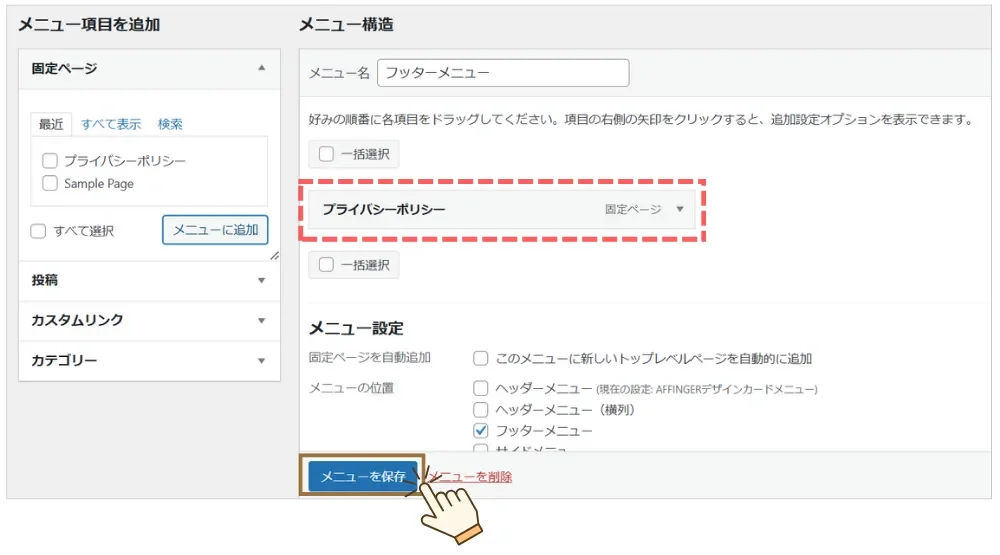
- プライバシーポリシーが追加されたことを確認したら「メニューを保存」をクリック

これでプライバシーポリシーの設置が完了⋆꙳
最後に、自分のサイトにプライバシーポリシーが実際に表示されているか確認しましょう。
1000×750-23-e1739844715447.webp)
まとめ|プライバシーポリシーを設置して信頼性の高いサイトをつくろう
今回は、プライバシーポリシーのテンプレートの紹介や設置方法を解説しました。
個人ブログであっても、お問い合わせフォームなどで個人情報を取得する機会があったり、アフィリエイトで収益を得ようとしている方は、必ずプライバシーポリシーを設置しましょう。

ブログの信頼性アップにもつながるから設置しておこうね◎
\ブログのテーマはAFFINGER6がおすすめ/
-

-
AFFINGER6(アフィンガー)リアルな感想とデメリットは?導入方法4ステップを解説
AFFINGER6が本当におすすめなのかどうか、ブログ初心者にとってはよくわからないですよね。
結論を先にお伝えすると「ブログで稼ぎたい」と考えている方は、WordPressブログを立ち上げてすぐに、AFFINGER6を導入するのをおすすめします。
本記事では、AFFINGER6のメリットやデメリット、導入方法をスクショ付きでまとめているので、読みながら一緒に手を動かしてみてくださいね◎続きを見る
\1,000円クーポン掲載中*ブログのアイコンをお得につくろう/
-

-
ブログのアイコンをココナラで作るときに注意したい5つのこと|1,000円クーポンコード掲載中
ブログのアイコンに悩んでいませんか?
アイコンがあるだけでサイト全体の質が上がり、記事執筆のモチベーションも爆上がりします。
今回は、実際にココナラを使ってみた体験談を交えながら、アイコン作成を依頼するときに気を付けた方がいい5つのことをまとめました。続きを見る






1000×750-25-e1739856611594.webp)