※本記事ではプロモーションを実施しております
\稼ぐに特化したWordPressテーマ/
1000×750-4-1-e1736837102800.webp)
- ブログ収益に強い
- 優れたデザインが豊富
- おしゃれな装飾で見やすい記事に
- 自分だけのサイトがつくれる
- 稼ぐブロガーに人気のテーマ
\ブログで稼ぎたいならこれ!/
当ブログも「AFFINGER6」を使ってるよ◎

AFFINGER6がおすすめって聞いたけどどうなの?
人気テーマらしいけど、メリットやデメリットを知りたいな。
こんにちは!おとはです。
AFFINGER6(アフィンガー)が本当におすすめなのかどうか、ブログ初心者にとってはよくわからないですよね。
私もAFFINGER6を購入するまでは半信半疑でした。

「AFFINGER」をなんて読むのか分からなかったのもここだけの話…
結論を先にお伝えすると「ブログで収益を得たい」と考えている方は、WordPressブログを立ち上げてすぐにAFFINGER6(アフィンガー)を導入するのをおすすめします。
なぜなら、WordPressの有料テーマは数多く存在しますが、その中でもAFFINGER6は、『稼ぐ』に特化した優秀なテーマだからです。
「有料だし、サイトや記事が整ってからにしよう」と後回しにしてしまうと、これまで書いてきた記事の手直しが必要になり、時間のロスにもなります。

それはもったいないよね…
今回は、AFFINGER6(アフィンガー)のメリットやデメリット、導入方法をスクショ付きでまとめたので、読みながら一緒に手を動かしてみてくださいね。
「これからブログを作る!」という方は、WordPressブログの始め方を解説した記事もあります。
こちらも初心者向けにスクショでまとめているので、参考にしてみてくださいね。
-

-
WordPressブログの始め方を初心者向けに徹底解説|開設手順&初期設定5つ(画像付き)
ブログを開設してみたいけど、やり方がよく分からず1歩を踏みだせずにいませんか?
本記事では初心者向けに、図解と画像を使って、ブログの開設から初期設定までのやり方を詳しく解説しています。
読みながら作業すると迷わずにブログを開設できますよ◎続きを見る
それでは本題に入りましょう⋆꙳
AFFINGER6とは?
1000×750-4-1-e1736837102800.webp)
そもそも、『稼ぐ』に特化したAFFINGER6とは、どんなテーマなのか疑問に思っている方もいるのではないでしょうか。
そんなAFFINGER6の基本情報を以下かんたんにまとめました。
| AFFINGER6(アフィンガー) | |
|---|---|
| 制作元 | 株式会社オンスピード |
| 料金 | 14,800円(税込み) |
| カスタマイズ性 | (おしゃれ・ビジネスなどターゲットに合わせたデザインが豊富) |
| 収益性 | (かんたんに広告設置が可能) |
| 使いやすさ | (クリックでデザインをつくるだけでも60パターン) |
| SEO対策 | (ページ表示速度の高速化に対応) |
| 使用制限 | 複数のサイトで使用OK |
| 備考 | Infotop Affidemy 全部門受賞 |

買い切りタイプだから、一度14,800円払ったらずっと使い続けられるよ◎
カスタマイズが豊富で、収益性やSEO対策も抜群な有料テーマはそうそうありません。
他の有名どころでいうと「SWELL」が人気ですが、こちらは価格が17,600円と「AFFINGER6」よりも2,800円高いです。

コスパも求めるなら、私も使ってるアフィンガーをおすすめするよ◎
【リアルな感想】初心者でもプロレベルのサイトを作りたいなら、AFFINGER6がおすすめ

完全に初心者なんだけど大丈夫かな…?
「サイトを作ったことがない」
「プログラミングの知識なんて持っていない」
そんな方でも、AFFINGER6なら簡単にプロレベルのサイトが作れてしまいます。

実際に私もブログ初心者だったけど今では使いこなせているよ◎
ここでは、AFFINGER6を取り入れて良かったことを2つご紹介しますね。
1.プログラミング知識がなくても簡単におしゃれなサイトがつくれる
1000×750-21-e1737687176707.webp)
引用:AFFINGER公式サイトより
初心者の方が手っ取り早くおしゃれなサイトを作りたいなら、AFFINGER6一択です。
なぜなら、AFFINGER6には公式サイトでデザインのテンプレートが用意されており、数回クリックするだけで質の高いサイトが完成します。

プログラミングの知識がいらないから、誰でもできるのが魅力的◎
無料テーマでもおしゃれなデザインはありますが、AFFINGER6はそれ以上に自由度の高いカスタマイズが可能です。
詳しい解説は、このあとのメリットの部分でご紹介していきます。
2.クローズドASPから招待メールが届くようになる
1000×750-19-e1737686978842.webp)
A8.netのように誰でも自由に登録できるASPに対し、クローズドASPはスカウトなどによって厳選された人のみが登録できるASPになります。
他のASPにはない案件を取り扱っていたり、同じ案件でも報酬が高いなど、かなり高条件なので自分で登録したくても出来ないのが歯がゆいところです。

登録のハードルが高いんだね…
ですが、ブログ開設当初からAFFINGER6を導入すれば、
- SEO対策に強いから検索結果の上位表示につながる
- おしゃれなデザインが豊富だからプロ並みのサイトに仕上げられる
よって、数記事しかなくても検索上位にヒット&自分のブログを担当者に見つけてもらうことができれば、招待してもらえる確率は上がります。

私もブログ開設から3ヶ月目で招待メールが届いたよ◎
もちろん、内容のある記事であることは前提ですが、早い段階でクローズドASP担当者に自分のブログを認識してもらえたことはかなり大きかったです。
無料テーマのままだったら、ここまでおしゃれなデザインに仕上げるのは初心者の自分には無理でした。
また、SEOにも弱いので検索上位にもヒットせず、招待メールが来るのはまだまだ先の話だったのではないかなと思っています。

クオリティが高いサイトを手に入れるならアフィンガーを購入して損はなかった✨
AFFINGER6|2つのデメリット
次に、AFFINGER6のデメリットからお伝えしていきます。
デメリットは以下の2つ。
1つずつ解説していきますね。
デメリット① デザインが豊富すぎて選ぶのに時間がかかる
カスタマイズできる種類が多いことは魅力的ですが、逆にありすぎて悩んでしまうといった一面も出てきてしまいます。
ブログの装飾に時間をかけすぎてしまい、肝心の執筆作業が進まないことも。

私も最初のころはデザインに迷って時間がかかったよ。
解決策としては、最初のうちは最低限のデザインだけを設定して、自分好みの色味や装飾は後から少しずつ調整していくのがおすすめです。
AFFINGER6では、3ステップで設定できる「デザインカード」が配布されているので、そこから細かい部分を変えていくのも一つの手ですよ。
1000×750-22-e1737696104587.webp)

最初から全部をやろうとせずに、今日はここの色を変える!など決めてやるといいよ◎
デメリット② 初期設定が多い
これはAFFINGER6に限らず、他の有料テーマでも無料テーマでも同じことが言えますが、サイトを整えるにはある程度の初期設定が必要になります。

導入してすぐにプロレベルのサイトができるわけではないよ。
「どのテーマでも手間がかかるなら無料テーマでもいいのでは?」
と思うかもしれませんが、AFFINGER6では無料テーマよりも使える機能が豊富です。
先ほども紹介しましたが、カスタマイズの種類が多いだけでなく、収益性やSEO対策がしっかりしているのでAFFINGER6を選んで損はありませんよ◎
AFFINGER6公式サイトではマニュアルが完備されているので、初心者の方でも安心して作業できます。
1000×750-13-e1737094728588.webp)
また、AFFINGER6はユーザー数もかなり多いため、Googleで検索すると細かく解説された記事がいくつも出てきますよ。

わたしも検索することが多いよ。「AFFINGER6 初期設定」と検索してみてね◎
AFFINGER6|5つのメリット
AFFINGER6を使うメリットは、以下の5つです。
1つずつ解説していきますね◎
メリット① 優れたデザイン性
AFFINGER6はバリエーションが豊富なだけでなく、優れたデザインが多いのも1つのメリットです。
1000×750-14-e1737095705225.webp)
シンプルなものから、かわいいデザイン、スタイリッシュなものまで、サイトの方向性に合わせたデザインを作ることが可能です。

アフィンガーなら満足のいくサイトができる⋆꙳
また、AFFINGERでは今すぐに簡単に始めたい方に向けたプラグイン「デザインカード」を無料でダウンロードすることもできます。

プラグインを入れても、あとで自分好みの設定やカラーに変更ができるのも嬉しいポイント◎
メリット② 記事の装飾が豊富
2つめのメリットは、記事の装飾カスタマイズがたくさん揃っていること。
本来なら、HTMLやCSSといったプログラミングによる作成で初心者には難しかった作業も、ボタン1つでかんたんに作ることができます。

アフィンガーにはこんな装飾があるよ⋆꙳
これらの装飾を使うだけで記事が淡々としたものにならず、読みやすい文章になるので私も実際に使っています◎

カラーも自由に変更できるから、自分だけのブログがつくれる⋆꙳
メリット③ ブログ収益化に強い
AFFINGERが『稼ぐ』ブログと言われている理由は、次の3点です。
- ランキング作成機能や光るボタンなど、アフィリエイトに向いている機能が充実
- デザイン性が優れているので、初心者でも質の良いサイトがつくれる
- SEOに強いから余計なプラグインが不要
特に、ブログで稼ぎたい!と思っている方は、読者が自然と商品をクリックしたくなるような機能が充実しています。
また、プラグイン(スマホでいうアプリのようなもの)を入れすぎると、サイトの表示スピードが遅くなってしまいます。
AFFINGER6だと、デフォルトでSEO対策がされているので、SEOのためのプラグインを入れなくてもいいのが大きなポイントです。

クオリティの高いサイトは、読者がそのページから離れるのを防ぐこともできるよ◎
メリット④ マニュアルが充実している
AFFINGERを購入した方だけが見れる公式マニュアルが存在します。
ですので、Googleで検索しなくてもガイドに沿って順番に進めていくだけでOK。

デザイン設定から記事の装飾まで1つ1つ説明されているよ◎
かなり充実したマニュアルなので、初心者さんでも安心して利用することができます。
メリット⑤ 限定の無料特典が付いてくる
1000×750-16-e1737528101341.webp)
AFFINGER6を購入すると、今なら期間限定で『SUGOI MOKUJI LITE(すごいもくじ ライト)』が無料でダウンロードできます。
私も愛用していますが、このプラグインを入れるだけで下のような目次が自動で生成してくれますよ。
1000×750-17.webp)
配布期間は未定で、予告なく終了する場合があると公式サイトにも記載されているので、ぜひ無料特典のある今のうちにAFFINGER6を導入しておくのがおすすめです◎

再配布もないみたいだから今がチャンス⋆꙳
AFFINGER6の導入方法|かんたん4ステップ
ここからは、AFFINGER6(アフィンガー)の導入手順を実際の画面で解説していきますね。
むずかしそう…と思われるかもしれませんが、たったの4ステップで簡単に導入することができます。
- アフィンガー6を購入する
- アフィンガー6をダウンロードする
- WordPressにアップロードする
- アフィンガー6の装飾を使えるようにする
15~20分ほどあればステップ4まで行けるので、スキマ時間にもぴったりの作業ですよ。

1つずつ説明していくから安心してね◎
ステップ1.AFFINGER6を購入する
- 「AFFINGER6」の公式サイトにアクセスする
- 下へスクロールして「カートに入れる」をクリック
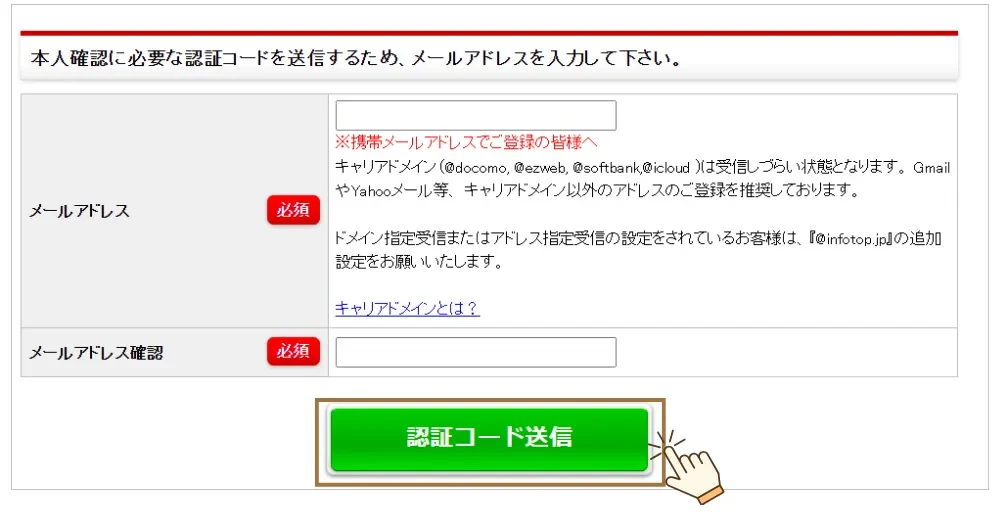
- 「初めてインフォトップをご利用の方はこちら」をクリック
- 「認証コードを送信」をクリック
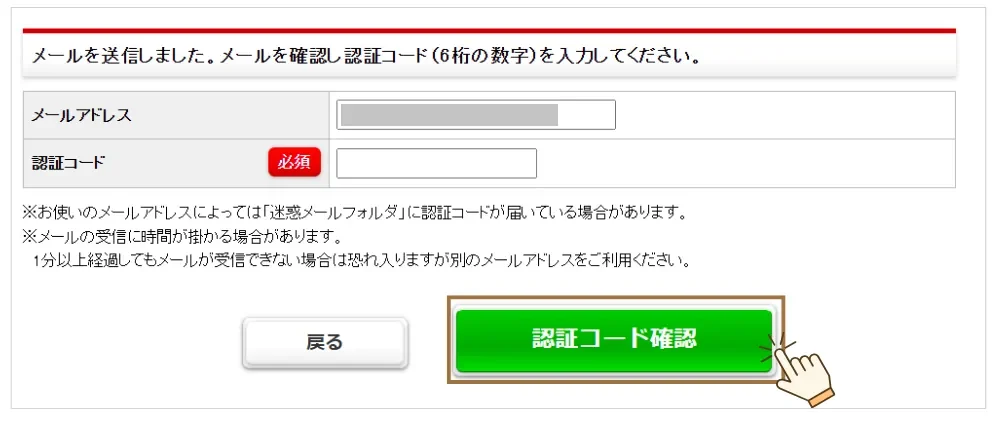
- スマホに届いた認証コードを入力して「認証コード確認」をクリック
- 「お客様情報」と「お支払方法」を入力
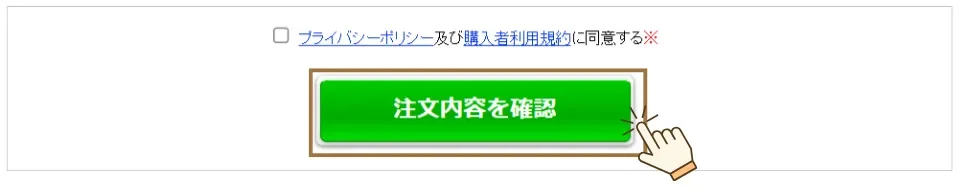
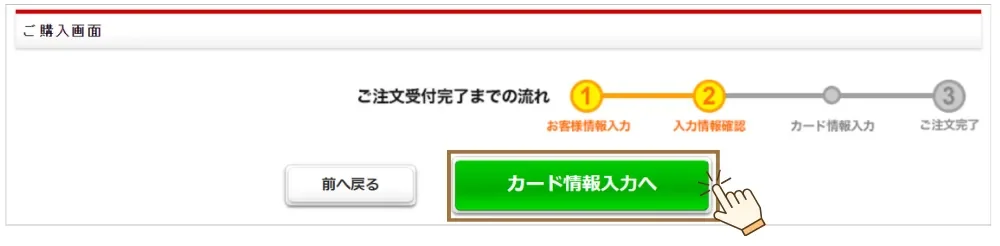
- 「注文内容を確認」をクリック
- 「カード情報入力へ」をクリック
-
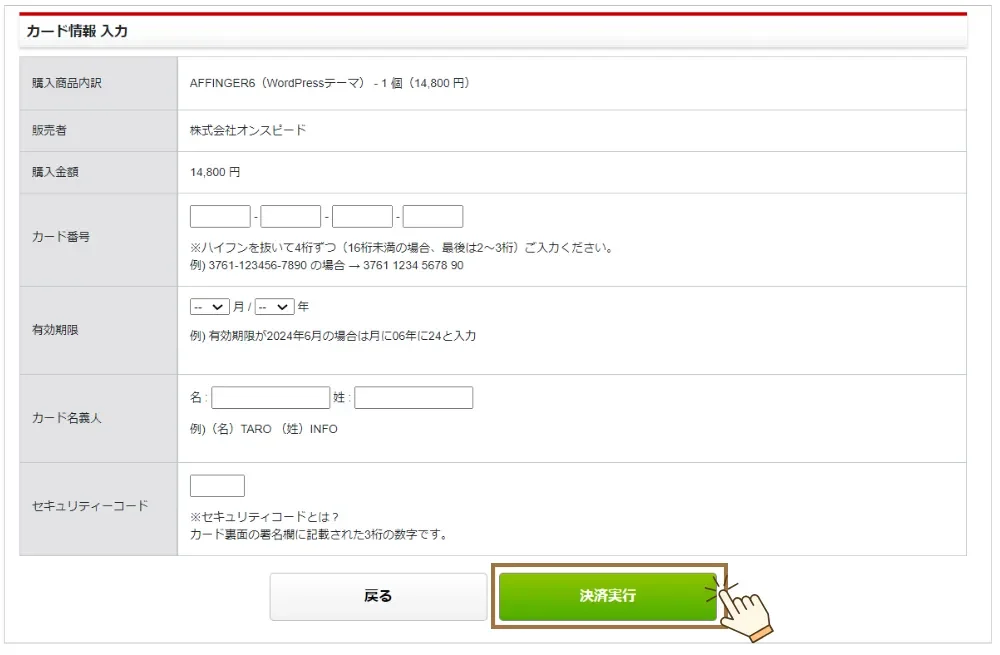
- カード情報を入力して「決済実行」をクリック

これでAFFINGERの購入手続きは完了⋆꙳
つぎにステップ2に進みましょう◎
ステップ2.AFFINGER6をダウンロードする
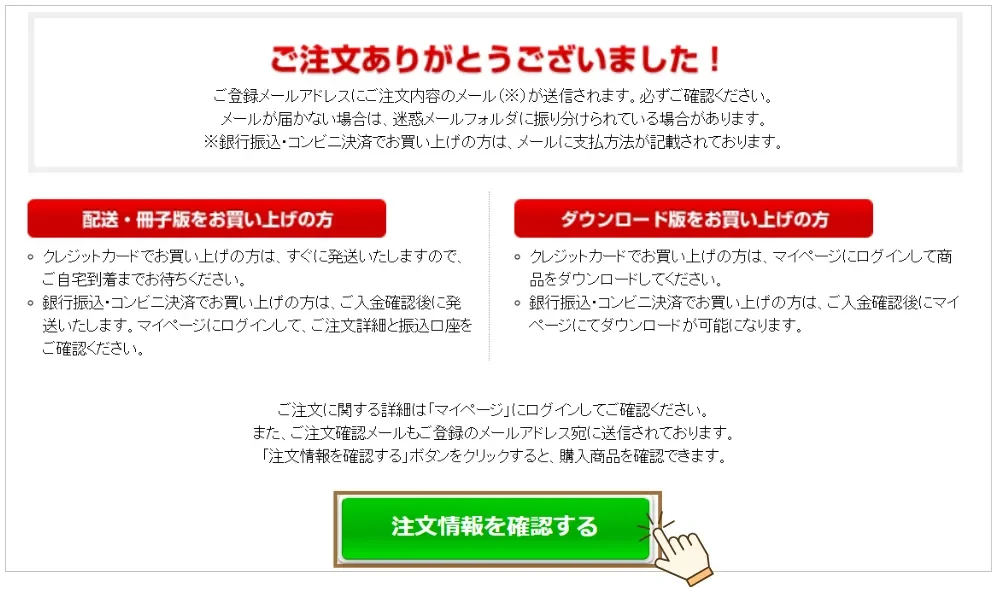
- 「注文情報を確認する」をクリック
- ※以下画面を取り消してしまった方はこちらの方法でダウンロードできます

- 「ダウンロード」をクリック
ダウンロードできた方は次に進んでね◎
▼AFFINGER6購入サイトのインフォトップからダウンロードする方法
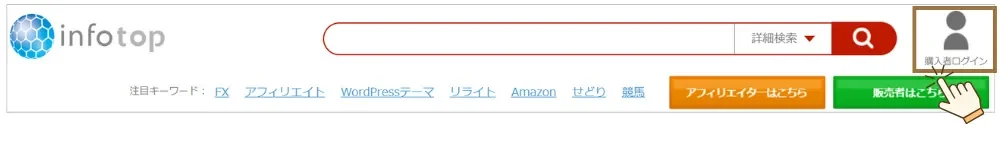
- インフォトップ公式サイトにアクセスする
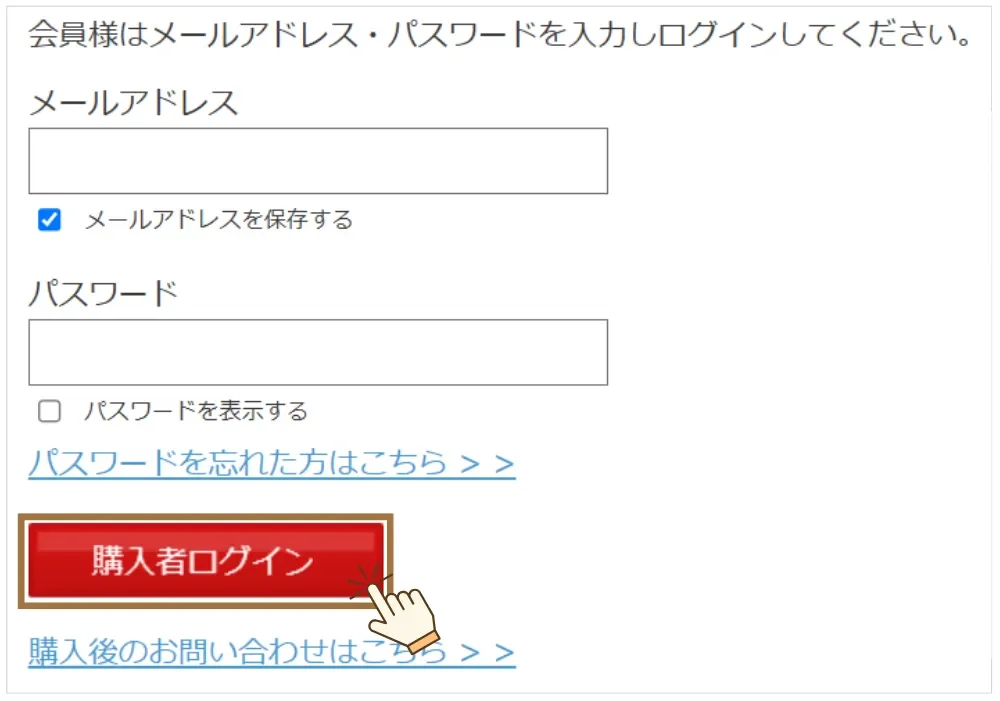
- 「購入者ログイン」をクリック
- 先ほど登録した「メールアドレス」と「パスワード」を入力してログインする
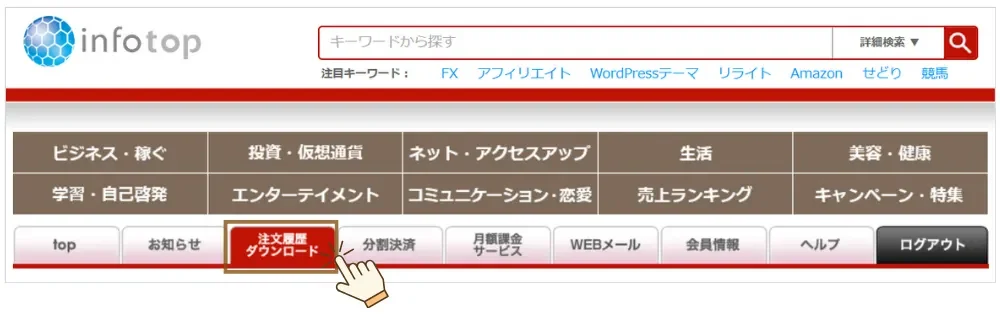
- 「注文履歴・ダウンロード」をクリック
- 「ダウンロード」をクリック

ダウンロードの有効期限は14日間。早めにダウンロードしてね。
▲ここまでの手順をみたのでステップ1にもどる
ステップ3.WordPressにアップロードする
先ほどダウンロードしたAFFINGER6は、『.zip』という形式で保存されています。
このフォルダを解凍させる必要があるので、まずはダウンロードしたファイルを見ていきましょう◎
- 「action_af6_infotop_dl」のフォルダをダブルクリックで解凍する
- ※どこにあるか分からない方は「ダウンロード」フォルダを見てみてくださいね

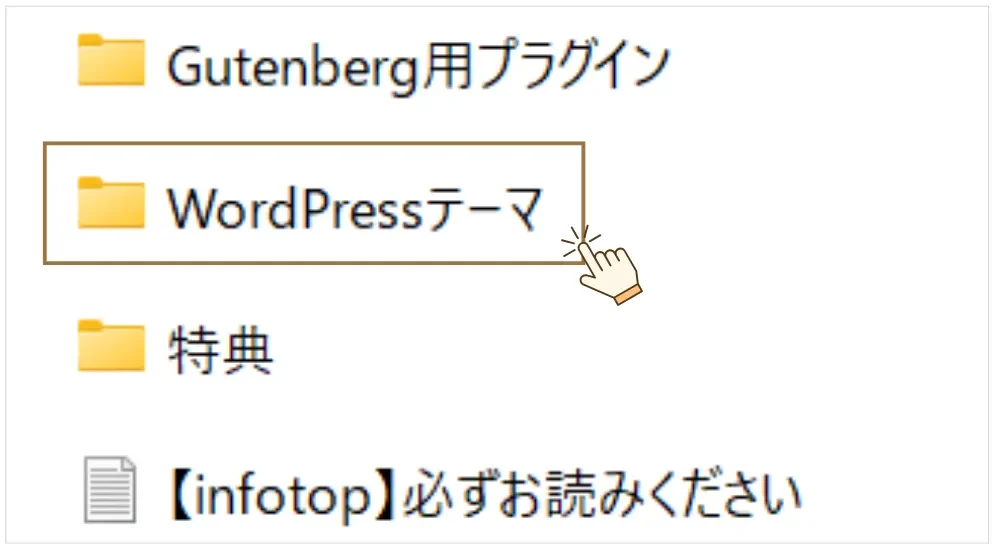
- 「WordPressテーマ」のファイルを開く(ダブルクリックする)
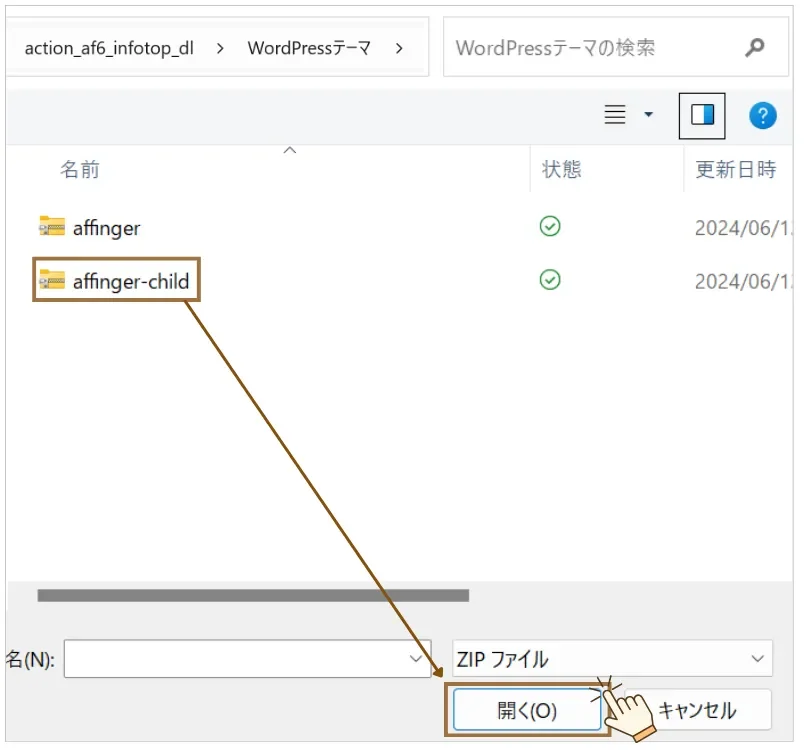
- 以下2つののファイルが入っているのを確認する
- affinger
- affinger-child
この2つのファイルは、ダブルクリックで解凍させる必要はありませんよ。

そのまま使用するから何もしなくてOKだよ。
【もしも、上記2つのファイルを解凍してしまったら…】
解凍前のzipファイルが必ずフォルダの中に残っているので、探してみてくださいね。
次に、WordPressにアフィンガーをアップロードしていく作業をしていきます。
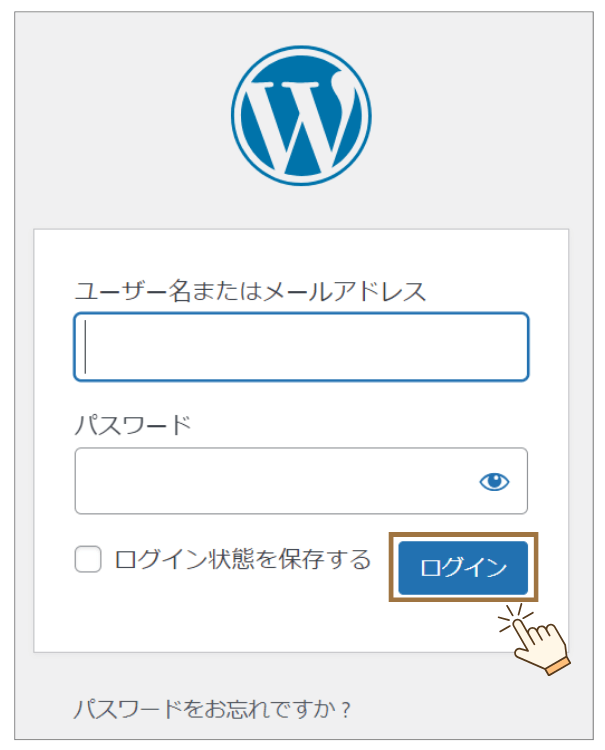
- 自分のWordPressブログにログインする
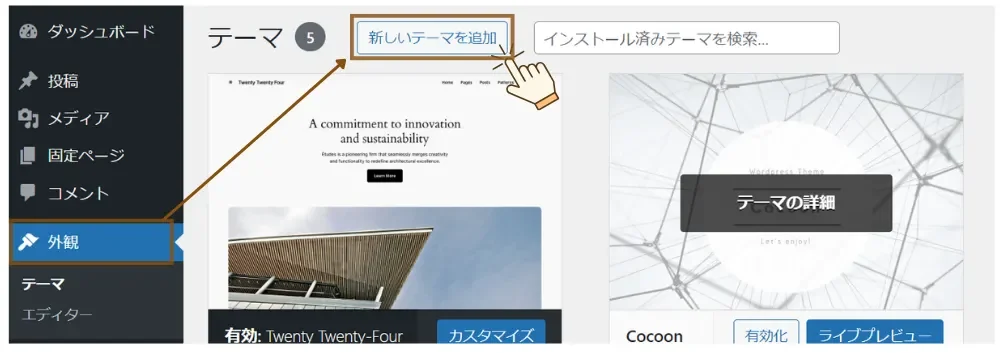
- 「外観」▶「新しいテーマを追加」をクリック
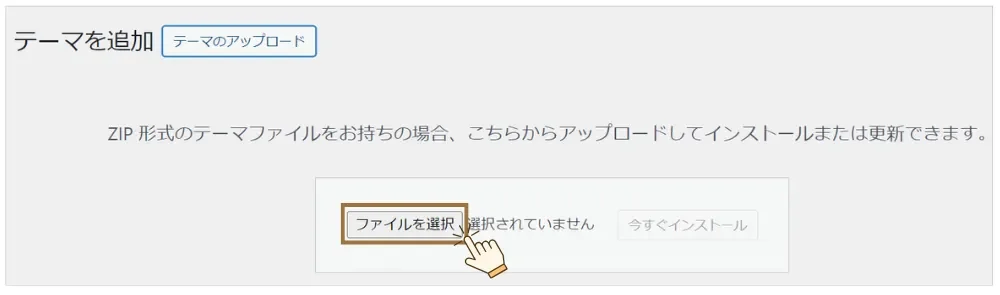
- 「テーマのアップロード」をクリック
- 「ファイルを選択」をクリック
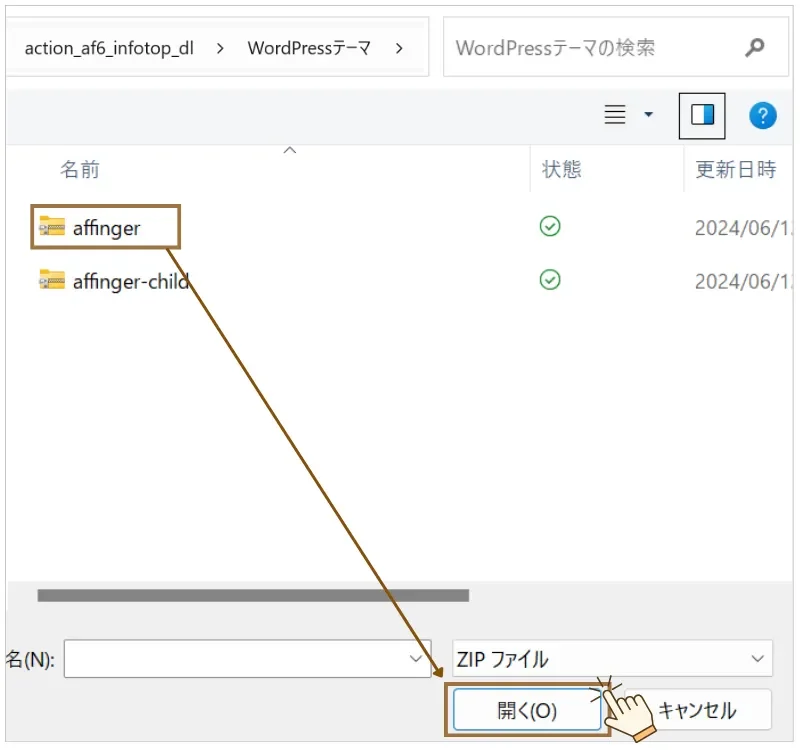
- 「affinger」のファイルを選択して「開く」をクリック
- ※「action_af6_infotop_dl」▶「WordPressテーマ」を順にクリックすると出てきます

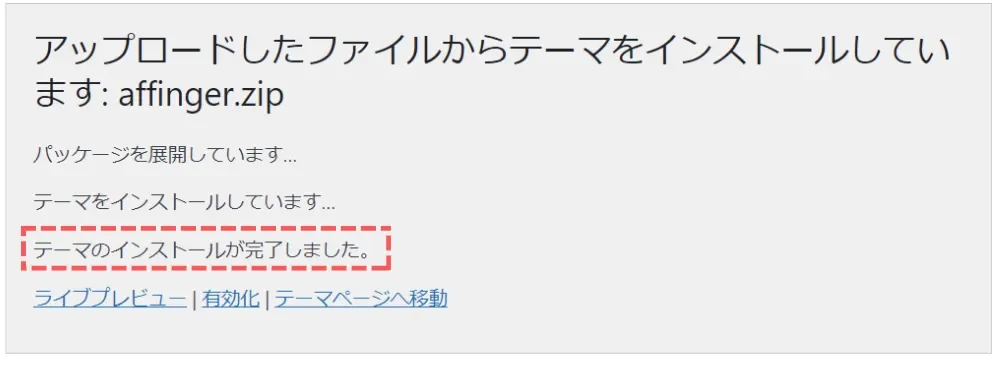
- 「今すぐインストール」をクリック
- 「テーマのインストールが完了しました」と表示されたのを確認する
- 再び、「外観」▶「新しいテーマを追加」をクリック
- 「テーマのアップロード」をクリック
- 「ファイルを選択」をクリック
- 「affinger-child」のファイルを選択して「開く」をクリック
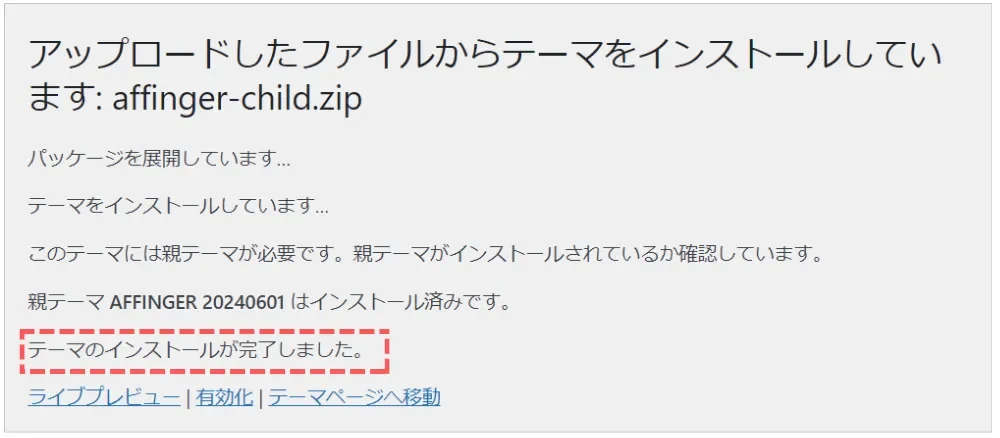
- 「今すぐインストール」をクリック
- 「テーマのインストールが完了しました」と表示されたのを確認する
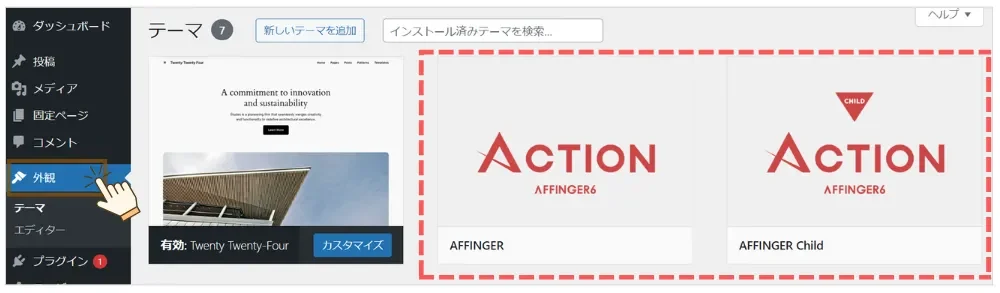
- 「外観」をクリックして、2つのAFFINGERが入っていることを確認する
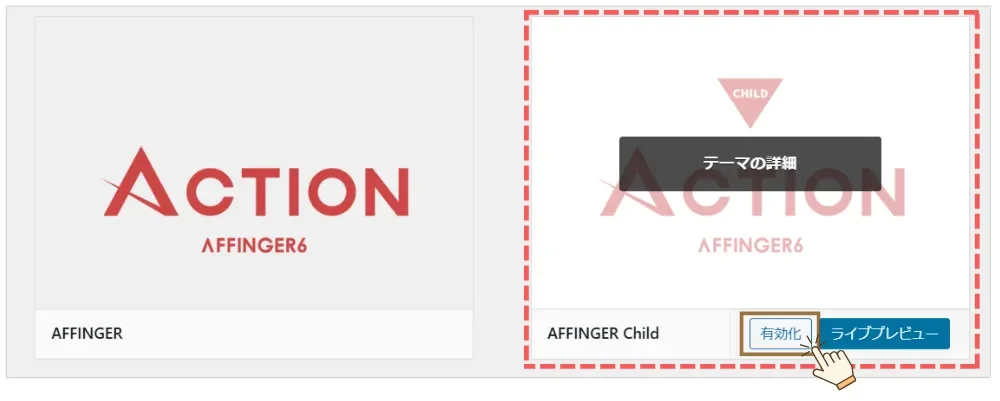
- 「AFFINGER Child」の「有効化」をクリック
もうひとつの「AFFINGER」の方は有効化ボタンをクリックする必要はありません。
・AFFINGER=親テーマ
・AFFINGER Child=子テーマ
親テーマを有効化してカスタマイズしていくと、AFFINGER6がアップデートされたときに初期状態に戻ってしまうことがあります。
なので、ここでは「AFFINGER Child」だけを有効化させましょう。
下の画像のように、「有効:AFFINGER Child」と表示されていれば完了です◎
1000×750-12-e1737009990692.webp)

この画面を確認できたら次に進もう。あと少しだよ⋆꙳
▲ここまでの手順をみたのでステップ1にもどる
ステップ4.AFFINGERの装飾を使えるようにする
最後に、AFFINGER専用の装飾が使えるようにするために、『Gutenberg(グーテンベルク)プラグイン』をインストールしていきます。

『Gutenbergプラグイン』を入れると次の画像のようにアフィンガーならではの機能が使えるよ◎
1000×750-15-e1737270145962.webp)
簡単に設定できるので、さくっとやってしまいましょう◎
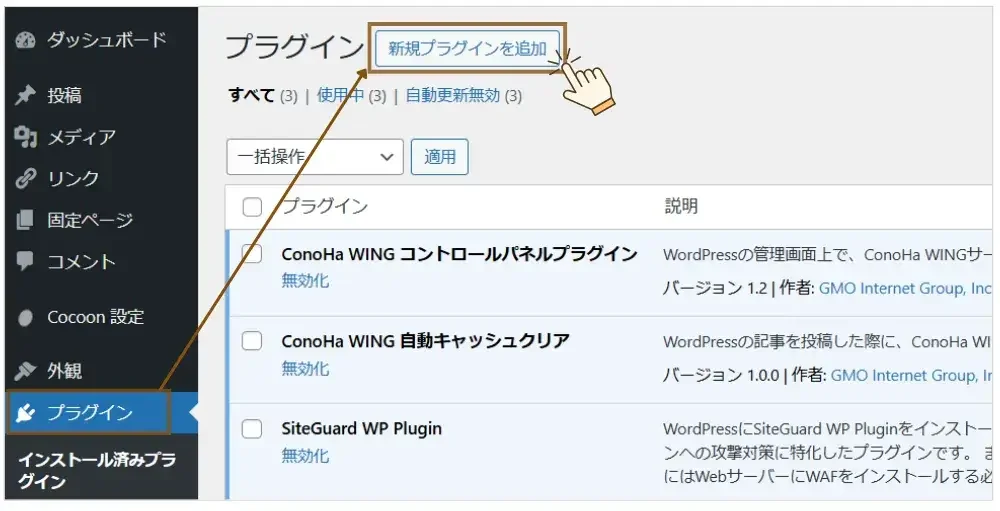
- 「プラグイン」▶「新規プラグインを追加」をクリック
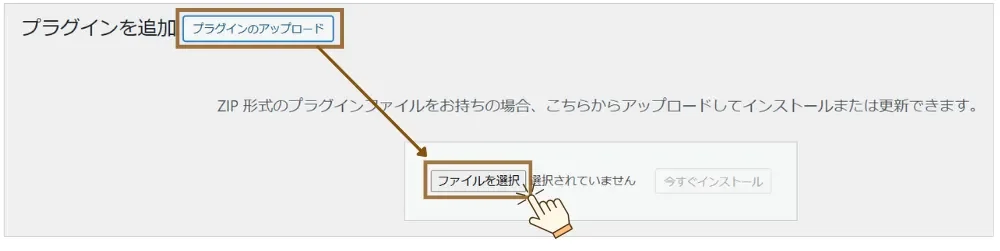
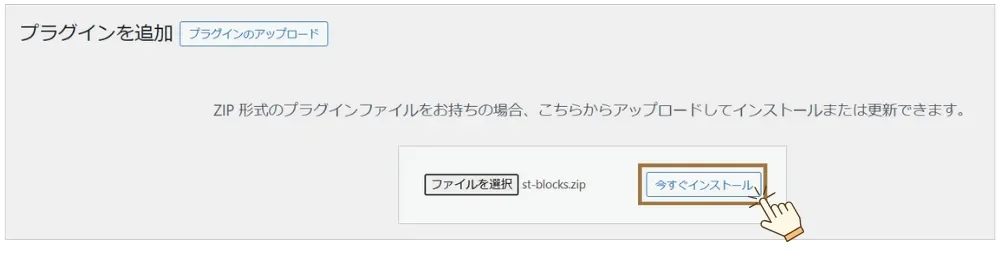
- 「プラグインのアップロード」▶「ファイルを選択」をクリック
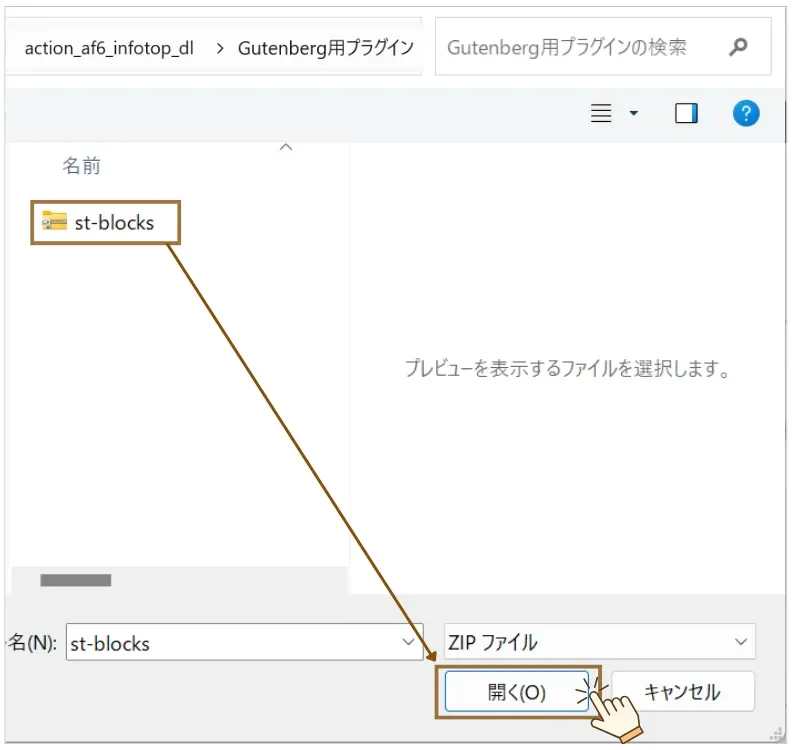
- 「st-blocks」のファイルを選択して「開く」をクリック
- ※「action_af6_infotop_dl」▶「Gutenberg用プラグイン」を順にクリックすると出てきます

- 「今すぐインストール」をクリック
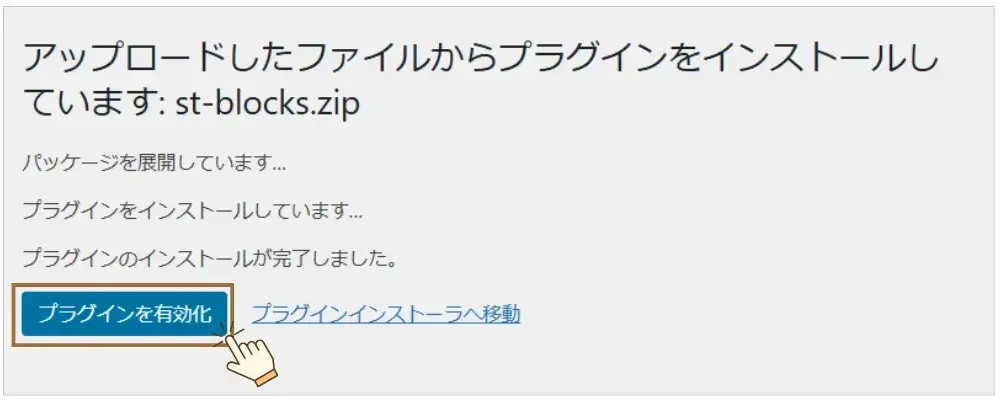
- 「プラグインを有効化」をクリック
「プラグインを有効化しました」と表示されたら完了です◎

おつかれさまでした⋆꙳
これでAFFINGERが使えるようになったので、自分の好きなデザインや記事の装飾ができますよ。
▲ここまでの手順をみたのでステップ1にもどる
まとめ|本気でブログで稼ぎたいならAFFINGER6を導入しよう
今回は、有料テーマ「AFFINGER6(アフィンガー)」のメリットやデメリット、導入方法をお伝えしました。
テーマを導入したら、デザインのカスタマイズをして記事をひたすら書き続けるのみです◎

アフィンガーを入れるだけで質の高いサイトが作れるよ⋆꙳
「どんなテーマを入れたら良いかわからない」
「稼ぎたい&とにかくオシャレなサイトに仕上げたい」
そんな方は、AFFINGER6(アフィンガー)を入れておけば間違いないですよ。

私はブログ開設初日にアフィンガーを導入したよ。
どうせ買うなら早いうちに購入して操作に慣れよう◎
1年使ったら1日たったの40円。
買い切りタイプで追加料金はありませんし、ブログで収益化できれば余裕で元がとれますよ◎
\ブログで稼ぐ×おしゃれなデザイン/
AFFINGER6 14,800円(税込)
▶公式サイトはこちら
- ブログ収益に強い
- 優れたデザインが豊富
- おしゃれな装飾で見やすい記事に
- 自分だけのサイトがつくれる
- 稼ぐブロガーに人気のテーマ
\ASPを登録していない方はこちら/
-

-
初心者でも稼げる!2025年おすすめASPサイト7選&ブログで収益を得る方法
ブログを始めたらまずはASPサイトに登録しましょう。
本記事では、初心者におすすめのASPサイトと、登録するタイミングを詳しくまとめています。
最後まで読むことで、ポイントをおさえながらASPサイトに登録することができますよ。続きを見る
\ブログを始めようと思っている方はこちら/
-

-
WordPressブログの始め方を初心者向けに徹底解説|開設手順&初期設定5つ(画像付き)
ブログを開設してみたいけど、やり方がよく分からず1歩を踏みだせずにいませんか?
本記事では初心者向けに、図解と画像を使って、ブログの開設から初期設定までのやり方を詳しく解説しています。
読みながら作業すると迷わずにブログを開設できますよ◎続きを見る










1000×750-5-e1736837054829.webp)



1000×750-7-e1736907718420.webp)








1000×750-10-e1737008154159.webp)

1000×750-11-e1737008420798.webp)