※本記事ではプロモーションを実施しております

ブログを始めたばかりで、どんなプラグインを入れたら良いか分からない…
気を付けた方が良いことってあるのかな?
こんにちは!おとはです。
ブログを始めたばっかりで、"WordPress プラグイン”と調べてもサイトによって色々出てきて「結局何を入れたらいいの…」と悩んでいませんか?
今回は、ブログを始めたばかりの初心者向けにこれだけは入れておきたいプラグインを5つ厳選しました。
また、プラグインを入れるにあたって気を付けておきたい4つのことも紹介しているので、ぜひ最後まで読んでみてくださいね。

プラグインの悩みを一緒にゼロにしていこう◎
不要なプラグインを削除する
初心者におすすめの5選を紹介する前に、最初から入っている不要なプラグインを削除する方法を説明していきます。
既に実施済みの方は、初心者におすすめのプラグイン5選 に進んでくださいね◎

使わないものが最初から入っているから削除していくよ。
- 「プラグイン」➡「インストール済みプラグイン」をタップ
- 以下2つを削除する
- 「Hello Dolly」
- 「TypeSquare Webfonts for ConoHa」


これで不要なプラグインの削除は完了だよ◎
プラグインのインストール方法
プラグインは、4ステップで簡単に設定できます。
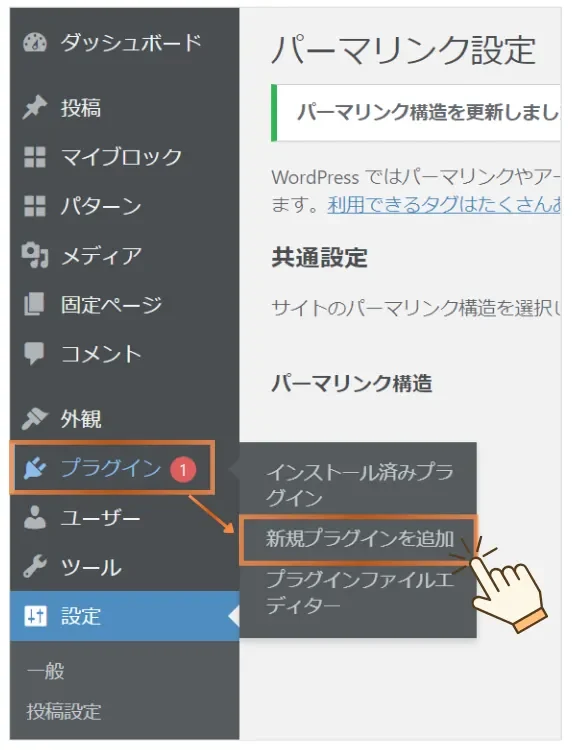
- 「プラグイン」▶「新規プラグインを追加」をタップ
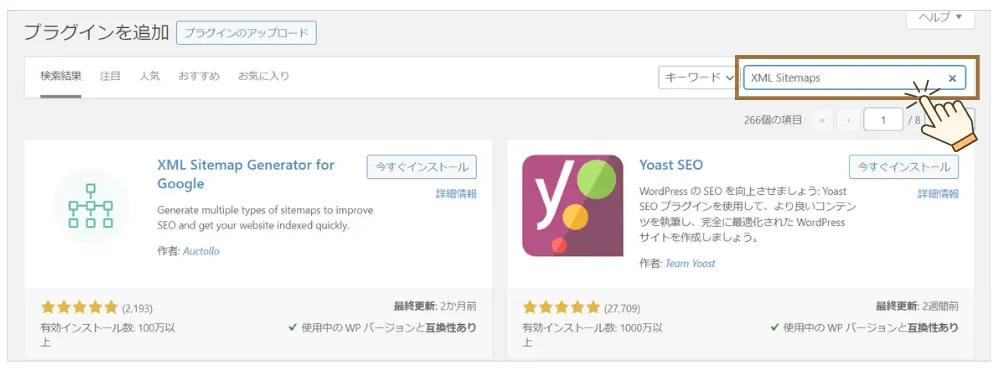
- 検索窓に、インストールしたいプラグイン名を入力する
- このあと紹介するプラグイン名をコピペしよう◎

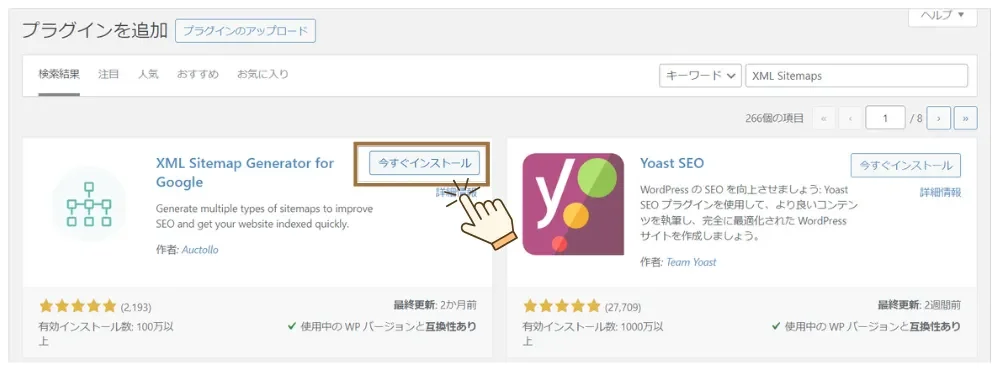
- 「今すぐインストール」をタップ
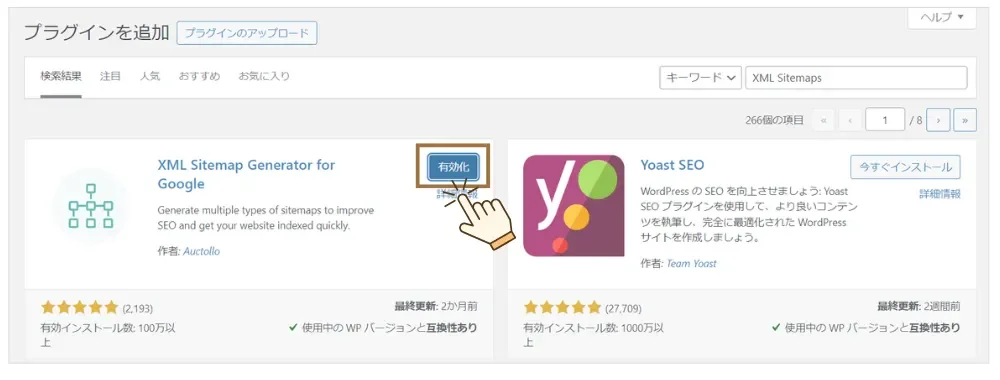
- 「有効化」をタップ

思っていたより簡単だよね◎
次の章で初心者におすすめのプラグインを紹介していくよ。
初心者におすすめのプラグイン5選
1.「SiteGuard WP Plugin」不正アクセスからサイトを守る
-e1736216199139.webp)
WordPressの通常ログインURLは、「https://○○.com/wp-login.php」となっており、
このままだと、第三者による不正アクセスが行われやすい状態です。

そのため、サイトを守るためのセキュリティ強化が必要だよ。
「SiteGuard WP Plugin(サイトガード ウィピー プラグイン)」というプラグインを入れると、
ログインURLが「https://○○.com/login●●●●」と ●部分にランダムの数字が入るURLに自動的に変更されます。
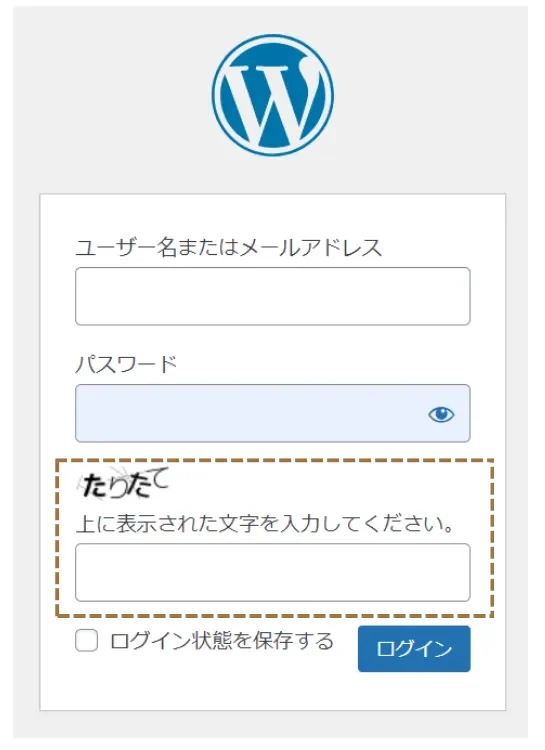
また、管理画面にログインするときに以下のような画像認証機能も追加されますよ。

画像の文字列は、コンピューターでは判別が難しいため不正なアクセスを減らすことができます。

入れておいて損はないプラグインだよ。
2.「EWWW Image Optimizer」画像の自動圧縮

画像によってサイトが重くなり、表示速度が遅くなるのは避けたいですよね。
画像を自動的に圧縮してくれる機能は必須のプラグインです。

SEO対策としてもサイトが重くなるのはNGだよ。
そこでおすすめは、「EWWW Image Optimizer(イメージオプティマイザー)」というプラグインです。
ほとんどのブロガーさんはインストールしているので、これも迷わず入れましょう。
3.「WP Sitemap Page」HTMLサイトマップ

HTMLサイトマップとは
読者が目的の記事を探しやすくするためのページのこと。
ここで おすすめしたいのが「WP Sitemap Page(ウィピー サイトマップ ページ)」というプラグインです。
当ブログのサイトマップを例に挙げると、以下のようなものを作成することができますよ。
-e1722840918229.png)
このページを見ることで、どんな情報を発信しているのか、探し求めている記事はどこにあるのかを見つけることができます。

1つ作っておけば、記事を投稿するたびに自動で更新してくれる優れもの◎
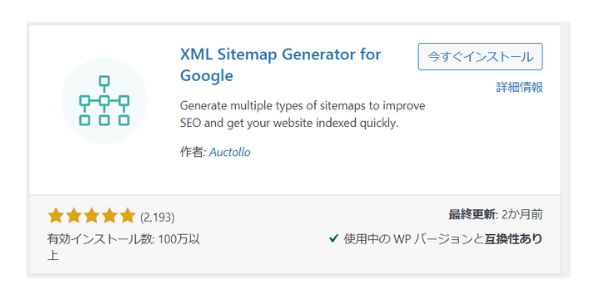
4.「XML Sitemap Generator for Google」XMLサイトマップ

XMLサイトマップとは
検索エンジンにサイト内容を伝えてもらう役割を果たしてくれる。
ここでは、「XML Sitemap Generator for Google(サイトマップ ジェネレーター フォー グーグル)」というプラグインがおすすめです。
XMLサイトマップを作成することで、新規で投稿した記事をすぐに検索エンジンに気付いてもらえるメリットがあります。

さっきも似たようなサイトマップを入れたと思うけど、なんだったか忘れちゃった…
HTMLとXMLのちがいは、
| HTMLサイトマップ | 読者向け |
| XMLサイトマップ | Googleなどの検索エンジン向け |
これだけ覚えておけばOKですよ◎
5.「UpdraftPlus」WordPressブログのバックアップを取る

WordPressのバックアップと復元が簡単にできる「UpdraftPlus(アップドラフトプラス)」がおすすめです。
万が一、WordPress側で何か問題が起きてブログのデータが消えてしまった…という場合でも
バックアップを取っていれば、簡単に元の状態に戻すことができます。

ブログが消えて悲しい思いをしないように、最初からバックアップの設定をしておこう◎
プラグインを導入するときに気を付けたい4つのこと
1.必要最低限のプラグインをインストールする
プラグインを入れすぎてしまうと、サイトが重くなる原因になります。
また、プラグイン同士のエラーも起こりやすくなるので必要なものだけを入れるようにしましょう。
数は、サイトの環境にもよるので一概に何個とは言えないですが 10~15個程度が推奨と言われています。

少なければ少ないほど◎
使う予定がないものは、無理に入れないようにしよう。
2.更新が古いものはインストールしない
インストールする前に、最終更新日を必ず確認しましょう。
しばらく更新されていないプラグインは、システムのバグが起こりやすくなり安全性が低くなります。
最終更新日は、以下画面で確認できますよ。
-1-e1723182631757.png)

目安としては、2年以上更新のないものはインストールしないのが◎
3.機能が似ているプラグインをインストールしない
プラグイン同士が干渉しあって、両方とも機能しなくなることがあります。
どんな機能なのか確認してからインストールするようにしましょう。

セキュリティ機能が特徴のプラグインが2つあるとしたら、どちらか1つだけにしよう。
4.プラグインをアップデートする
アップデートは、WordPress管理画面に更新通知が来ます。
以下のように「プラグイン」の横に数字が表示されたら、アップデートするようにしましょう。
-3-e1724374486358.png)

アップデートしないと、不具合が起こる可能性も出てくるよ。
アップデートは、「プラグイン」⇒「更新」ボタンをクリックするだけでOKです。
-4-e1724374666778.png)
まとめ
初心者におすすめのプラグイン5選と、プラグインをインストールする際の注意点4つを紹介しました。
改めて おさらいになります。
記事を書くことだけに集中せず、プラグインの設定も時々確認する習慣を付けておきましょう◎

プラグインは正しく取り扱って、快適なブログ運営を送ろう⋆꙳
꙳⸜⸜ ブログのアイコンを作っていない方は こちらの記事もおすすめ ⸝⸝꙳
-

-
ブログのアイコンをココナラで作るときに注意したい5つのこと|1,000円クーポンコード掲載中
ブログのアイコンに悩んでいませんか?
アイコンがあるだけでサイト全体の質が上がり、記事執筆のモチベーションも爆上がりします。
今回は、実際にココナラを使ってみた体験談を交えながら、アイコン作成を依頼するときに気を付けた方がいい5つのことをまとめました。続きを見る


1000×750-e1735190414262.webp)
1000×750-e1735190533435.webp)